Sharpen up your copy
What is a copy tip doing in a list of UI design tips you say? Well words are important, and a crucial part of design, and if you can say something more effectively that's good design.
Take advantage of modern grammar checkers. Not only will they spellcheck your work for you, but the will also tell you words you might want to avoid using.
We all have our bad writing habits (I use the word 'really' a lot). Since using a grammer checker, I've been able to cut right down on my mistakes.
My two favourite checkers are Grammarly and Hemingway Editor.
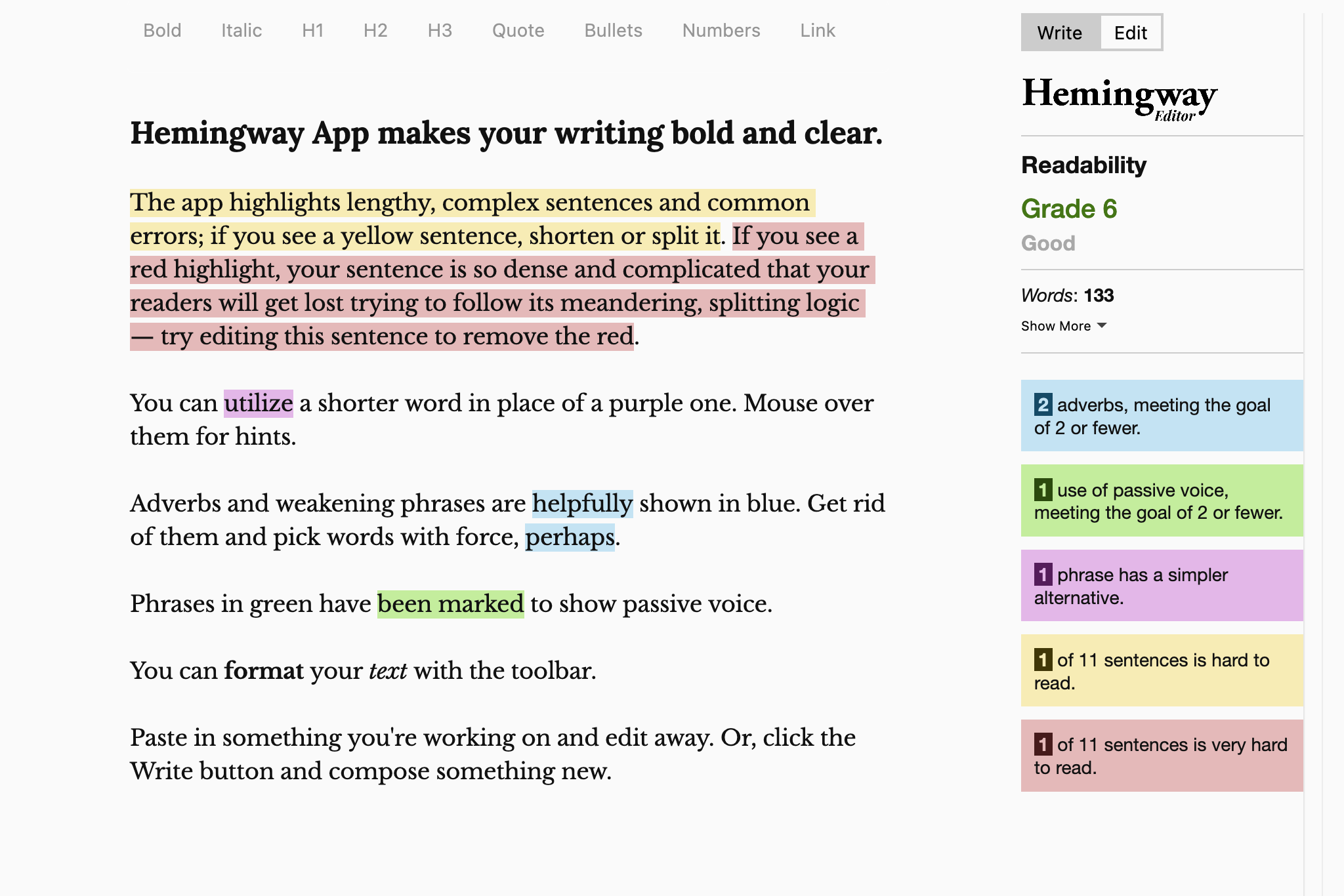
Hemingway Editor
Free to use, this works by highlighting things, and making suggestions.

It identified use of the passive voice, adverbs, and whether sentences are hard to read.
It also has a Readability score (lower is better).
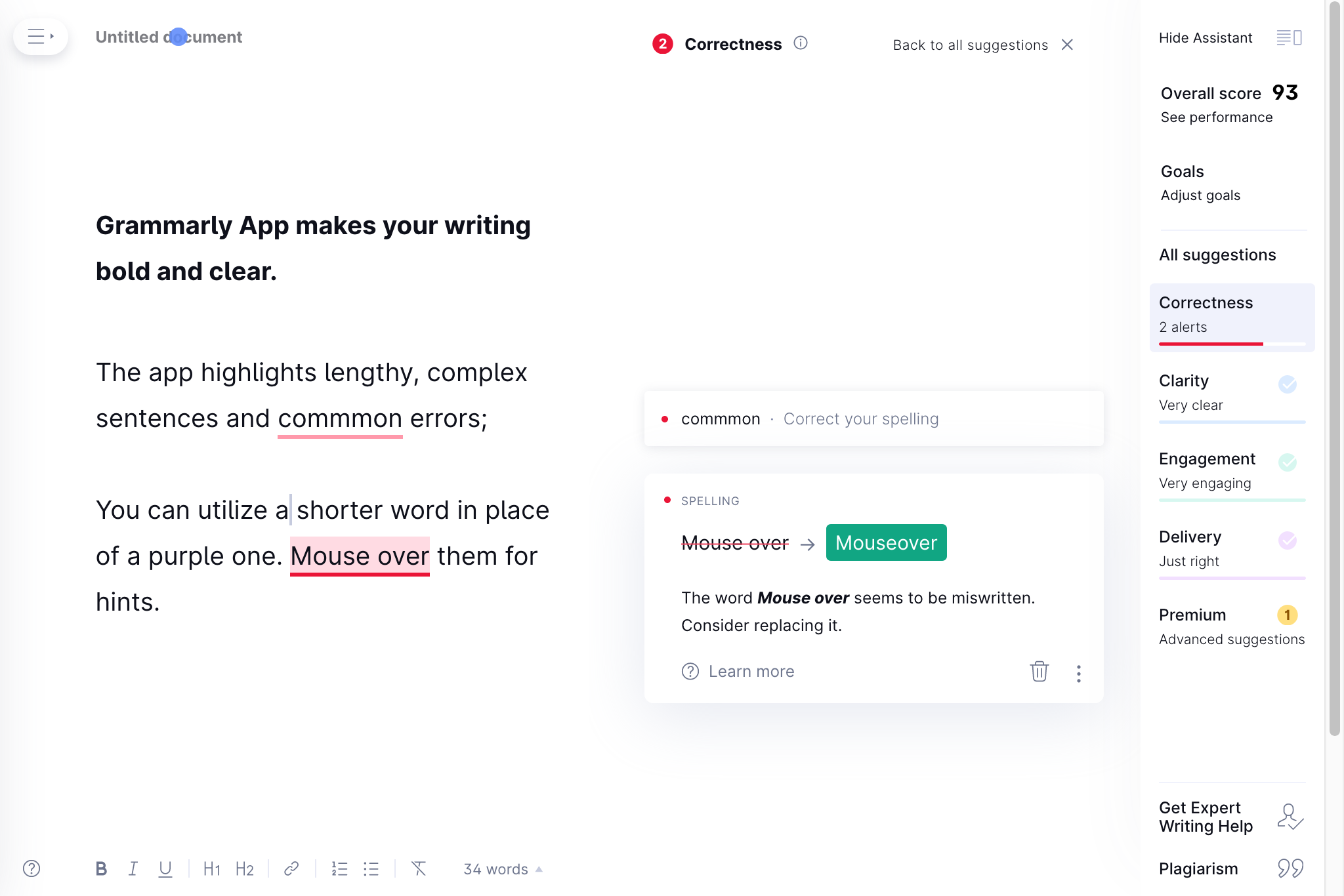
Grammerly
This is a paid product, but they have a free version, which is pretty good.
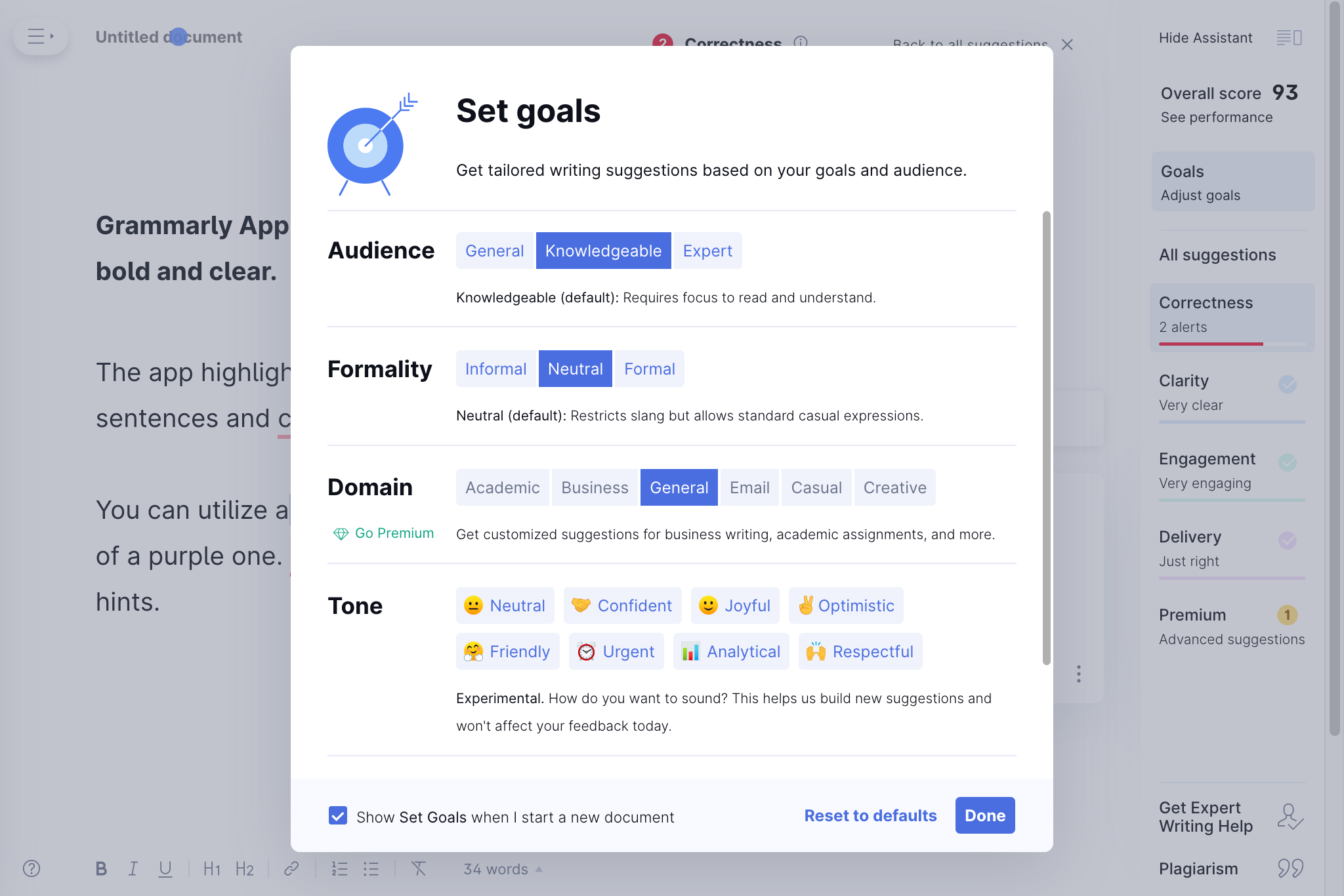
It has a more advanced word suggestion engine, plus you can tune the engine to analyse your text in more specific ways (like 'write convincingly for a expert audience').
You can add it to your browser for free, or they have a web based editor, which I prefer as the right hand sidebar gives a useful overview useful.