Make clearer calls-to-action with the squint test
A simple one today. If part of your design is supposed to attract someone's attention to something, try squinting your eyes to see if the key elements still stand out.
While this doesn't stop you from needing to test for accessibility, it's a good quick test you can do to check that you are providing the right level of emphasis.
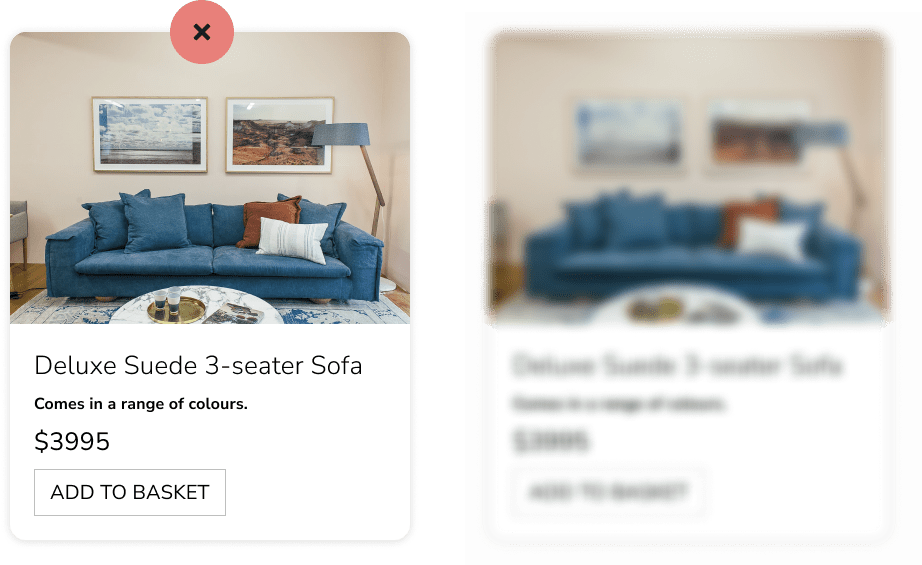
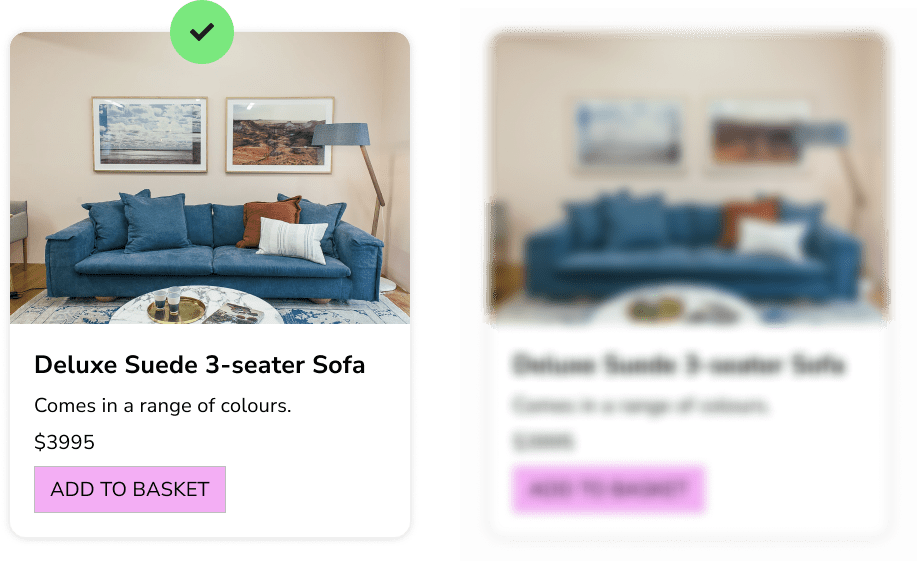
Example below: If the key elements you want to stand out were the title and add to basket button, you would give them some more emphasis to make them visible, even when squinting.